커뮤니티2
구글태그매니저[Google Tag Manager] 구글태그매니저 커뮤니티입니다.
GTM으로 데이터 레이어를 활용하여 GA4 분석 환경 구축하기
[구글 태그 매니저] - GTM으로 데이터 레이어를 활용하여 GA4 분석 환경 구축하기
안녕하세요 :)
오늘은 GTM 만으로 데이터 레이어를 활용하여 GA 구축 작업을 한 경험에 대해 공유해드리려고 합니다.
GA로 데이터를 다뤄보신 분이라면 GTM에 대해 많이 들어
보셨을 것 같은데요.
일반적으로 GA4 구축을 위해 데이터 레이어를 활용합니다. 이는 웹 사이트에서 GTM으로 정보를 전달하기 위한 자바스크립트
개체로, 쉽게 설명하자면 GTM이 설치된 웹 사이트에서 고객들의
행동(상품 조회, 장바구니 담기, 구매 등)을 할 때마다 관련 정보들을 데이터 레이어로 전달해주게
되는 것입니다.

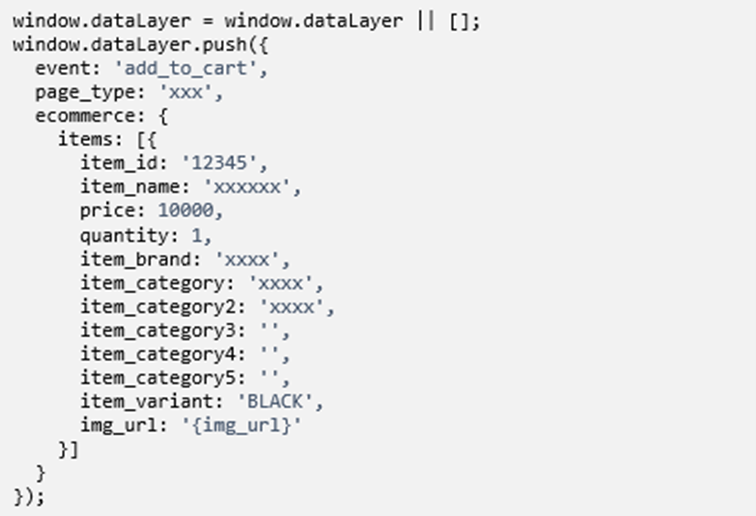
데이터 레이어는 위와 같이 {key : value} 형태의 쌍으로 이뤄져 있습니다. 스크립트 중 ecommerce는 전자 상거래와 관련된 정보들로, 해당 이벤트가 발생했을 때 상품과 관련된 값들을 items 안에 배열로 담아 가져온다는 것을 알 수 있습니다.

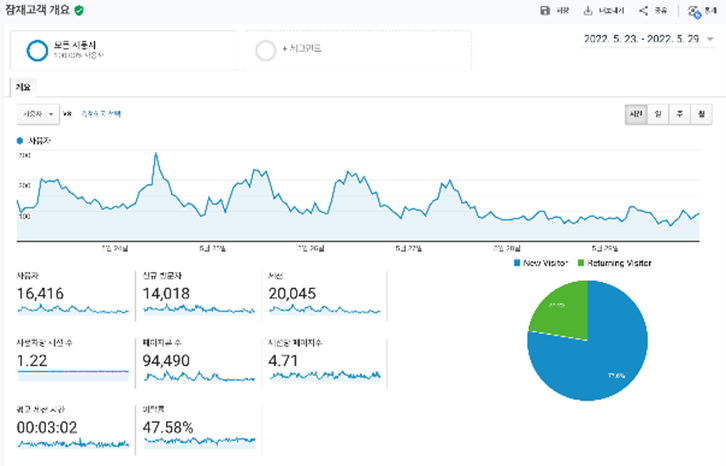
이렇게 모든 이벤트와 파라미터 설계 후 작업을 마치면, 최종적으로는 GA에서 흔히 볼 수 있는 위와 같은 보고서 화면처럼 데이터가 쌓이게 됩니다.
(고객사마다 보고자 하는 값이나 이벤트, 최종 목표(전환)가 다르기 때문에 구축 과정에서 커뮤니케이션이 대단히 중요하다는 것을 깨닫는 요즘입니다..ㅎ)
데이터 레이어와 관련해 실제 GTM이 하는 일은 다음과 같이 정리해볼
수 있습니다.
0) 웹 사이트 개발자가 데이터
레이어를 삽입
1) 데이터 레이어 push 시, GTM에서 데이터 레이어 변수에 데이터가 들어오는 걸
감지
2) 감지된 데이터가 트리거
조건에 맞으면 트리거를 동작시킴
3) 필요한 변수가 있다면 가져와
태그에 저장
하지만 고객사의 내부 사정으로 인해 데이터 레이어 작업은 불가능한 상황이었습니다.
따라서 대부분의 이벤트는 GTM으로 작업하되, 데이터
레이어는 최후의 수단으로 활용하기로 하였습니다.
여기서 최후의 수단이라는 의미는 웹 사이트 화면 상에 수집하고자 하는 값이 있다면 변수 유형 중 ‘맞춤 자바스크립트’ 를 사용해 GTM으로
수집하, 그렇지 않다면 서버에 접근해야 하기에 데이터 레이어 작업이 필요하다는 것을 말합니다.
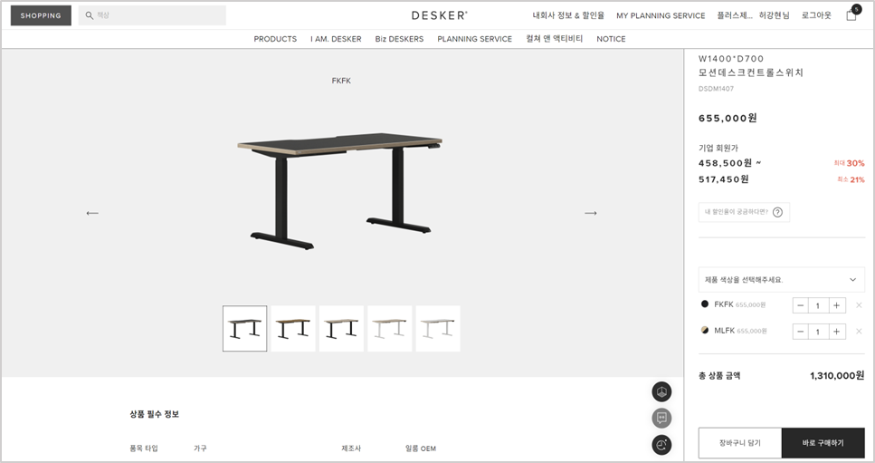
Event : add_to_cart (상품 상세 페이지에서 ‘장바구니 담기’ 버튼 클릭) 예시를 들어보겠습니다.

해당 상품 상세 페이지에서는 화면 상에 보이는 상품명, 상품번호, 가격 등의 값을 가져올 수 있는데요, 반면 어떤 카테고리인지에 대한
정보는 화면 상에서 가져올 수 없습니다. 따라서 이런 정보들은 고객사 개발자에게 데이터 레이어를 삽입해달라고
요청해야 합니다.
현재는 웹 사이트의 HTML 요소에 접근하여 값을 가져오고 있는데, 개발 요소가 바뀐다면 기존에 잘 작동하던 태그가 업데이트 이후의 시점부터는 작동하지 않는다는 한계가 존재하는 걸 감안하고 작업을 진행했었습니다.
----------------------
개발자의 데이터 레이어 스크립트 삽입 작업 없이 GTM으로 GA4를 구축하는 데 있어서 가장 중요한 점은 데이터 레이어 스크립트를 GTM에서
처리하는 과정이 필요하다 는 것입니다.
작업 과정은 다음과 같습니다.
[Process]
1. 이벤트에 대해 수집하고자 하는 값을 변수(Variable) 유형
중 ‘맞춤 자바스크립트’ 로 생성합니다.
스크립트 예시와 같이 빨간 박스 안에 있는 item_id, item_name, price 등의 상품 정보를 자바스크립트를 활용하여 각각 변수로 만들어줍니다.
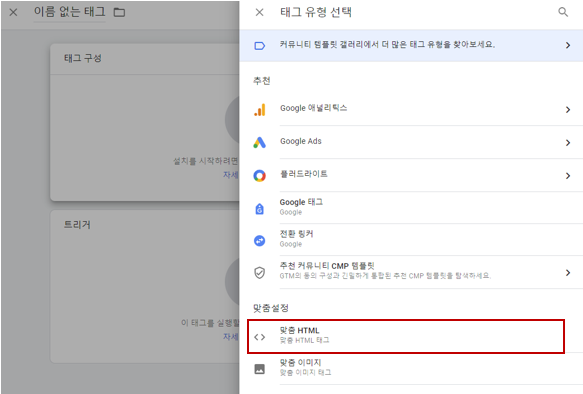
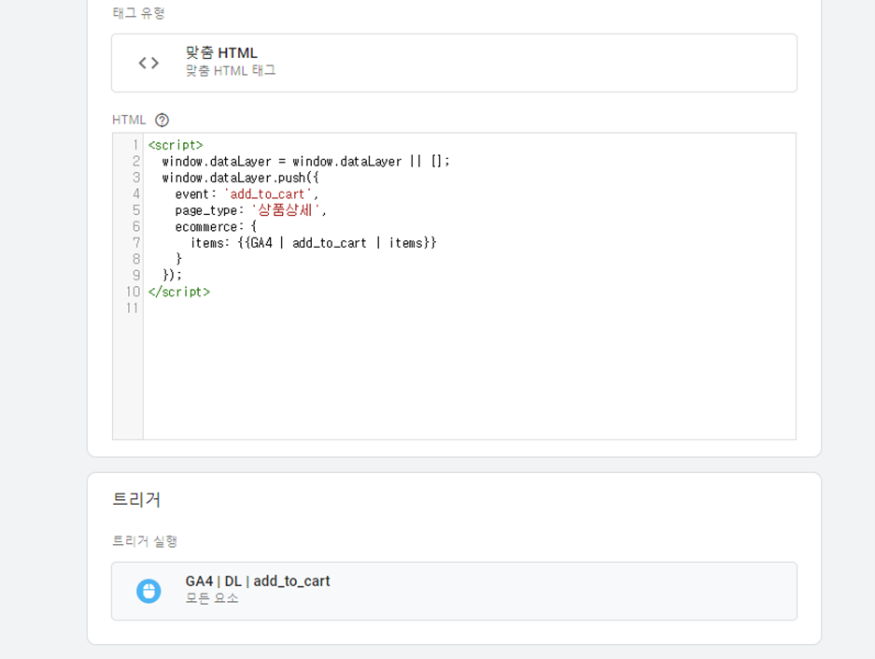
2. (원래였다면) 웹 사이트 개발자가 작업해야 하는 데이터 레이어 스크립트를 GTM 태그 유형 중 ‘맞춤 HTML’ 를 선택한 뒤,
아래와 같이 데이터 레이어 형태의 스크립트를 작성해줍니다. 스크립트 안에 들어가야 하는 내용들은 다음과 같습니다.

1) event를 선언하는 부분 = event: ‘add_to_cart’
2) 전자상거래와 관련 없지만 이벤트에 대해 page_type 같이 집하고자 하는 파라미터 (현재는 예시값을 특정함)
3) 전자상거래(ecommerce)와 관련된 상품 정보들인 각 변수들을 items 라는 변수 안에 담아서 가져오기

그리고 데이터 레이어가 담긴 태그를 적절한 시점에 트리거가 발동되도록 설정합니다.
3. 최종적으로 add_to_cart 이벤트를 발동시킬 트리거와 관련 정보(=변수)를 담고 있는 태그를 생성해줍니다.
앞서 설정한 데이터 레이어가 담긴 태그가 발동되었을 때 혹은 데이터 레이어가 push 됐을 때를 GTM에서 감지하도록 트리거 유형으로 ‘맞춤 이벤트’ 를 설정합니다. 이때, 데이터 레이어 스크립트의 이벤트명과 이벤트 이름이 동일해야 GTM에서 이벤트가 감지된다는 것을 잊지마세요.
이처럼 이벤트 별로 태그를 생성한 후 디버깅을 통해 정상적으로 작동되고 있는지를 테스트 해보실 수 있습니다.
다시 한 번 말하자면, 이 작업에서 핵심은 “데이터 레이어를 GTM 내에서 push
될 수 있도록 적절한 트리거와 변수를 담은 태그를 생성하는 것” 입니다.
지금까지 GTM에서 데이터 레이어를 활용해 GA 구축 작업을 한 경험에 대해 소개해드렸는데요, 대부분의 웹 사이트는
구조가 고정되어 있지 않고 개편이 계획되어 있거나, UI 측면에서 일부 변경될 가능성이 높습니다. 이러한 변화에 대해 GTM 작업만으로는 대응하는 데에는 분명히 한계가
있습니다.
따라서 사실 가장 권장드리는 방법은 가급적이면 개발 소스 상에서 데이터 레이어 스크립트를 삽입하는 것인데요. 저처럼 개발자가 데이터 레이어를 작업할 수 없는 상황에 처해 있으시다면, 오늘
공유해드린 방법을 업무에 적용해보시길 바랍니다.
-
[CSS] CSS 기초 정리
1. display: none 은 visibility: hidden 과 다릅니다. display: none은 요소를 화면에 보이지 않겠다는 것으로 해당 요소는 아예 없어지므로, 다른 요소들의 위치가 당겨집니다. visibility: hidden은 요소를 화면에서 가리는 것으로 해당 요소는 투명하게 가리므로, 다른 요소들의 위치가 변하지 않습니다. visibility: hidden과 비슷한 효과를 가진 css 스타일은 투명도를 조절하는 opacity: 0이 있습니다. 2. CSS는 같은 요소를 가르키더라도 마지막 스타일을 적용한다. 같은 선택자로 CSS를 작성하더라도 제일 아래에 있는 스타일이 적용됩니다. 위치도 중요하므로 추가한 스타일은 기존스타일 보다 아래에 위치하게 작성해주셔야 합니다. 3. 복잡해진 CSS를 확인하는 방법 CSS를 편집하는 방법은 너무 많고 Inline style도 있어 스타일이 복잡해 졌을 때, JavaScript getComputedStyle()를 사용하면 확인할 수 있습니다.예시: getComputedStyle(document.querySelector('button.btn'))
-
실습하며 느낀 GTM의 장점
안녕하세요. GTM을 실습하면서 직접 느낀 GTM의 장점에 대해 작성해보겠습니다. 틀린 부분이 있더라도 양해해주시면 감사하겠습니다. 1. 무료 실습을 하며 가장 첫번째로 느낀 장점은 GTM의 무료 비용이었습니다. GTM의 여러 강력한 기능들을 사용하면서, 무료로 이 기능들을 사용할 수 있다는 것이 매우 큰 장점이라고 생각하였습니다. GTM의 추가적인 기능을 사용하고 싶다면 결제하여 업그레이드 또한 가능합니다. 2. 사용하기 편한 직관적이고 깔끔한 UI 개발 공부를 해본 분들이라면 아시겠지만, 개발자들의 언어와 툴들은 대체로 한눈에 들어오지 않거나 사용하기 매우 불편하고 직관적이지 않은 UI를 가진 경우가 많습니다. 개발을 처음 공부하시는 분들이 흔히 제일 먼저 겪는 진입장벽이기도 합니다. 그에 반헤 GTM은 직관적인 버튼 요소를 많이 사용한 깔끔한 UI를 제공하고 있어 처음 사용하더라도 금방 적응하고 여러 기능을 사용할 수 있습니다. 3. 비개발자 사용 '가능' 2번과 이어지는 얘기입니다. 사용하기 편하고 깔끔한 UI를 제공하고 있기 때문에, 개발 지식이 없는 일반인분들도 사용을 할 수 있다는 장점이 있습니다. 다만 제가 직접 실습을 해보고 느낀것은, 개발 지식이 전혀 없거나 부족한 사람은 GTM의 유용한 기능을 100% 활용하기에는 무리가 있다는 것이었습니다. GTM은 결국 사이트에 이벤트 태깅 작업을 하는 툴이고, 이는 개발과 직접적으로 연관이 있는 부분입니다. 또한 뒤에서도 나올 내용이지만 GTM 자체에서도 코드를 적고 적용 시킬수 있는 기능이 있는데, 이 또한 개발 지식이 어느정도 있어야 제대로 사용할 수 있는 기능입니다. 하지만 앞에서 말씀드렸듯 대다수의 개발 언어와 툴들이 매우 불친절한 반면에 GTM은 일반인도 어느정도의 사용이 '가능'은 하다는 점은 매우 큰 장점이 아닐 수 없다고 생각합니다. 4. GTM 자체 코드 적용 기능 GTM에서 사용하는 변수 항목의 유형중에 '맞춤 자바스크립트', '자바스크립트 변수' 항목이 있습니다. 이는 GTM 변수 안에 코드를 적고 실행이 될 때 해당 코드가 작동을 하여 변수에 return 값이 저장이 되는 기능인데요. 물론 언어마다 다르겠지만 보통 언어를 사용하려면 전용 IDE가 필요한 경우도 있고, 그게 아니더라도 최소한 컴파일러, 커널 정도는 사용해야하는 경우가 많습니다. 물론 사용 언어가 웹단에서 바로 사용이 가능한 자바스크립트라서 가능한 일이겠지만, 그럼에도 이는 엄청난 기능이라고 생각합니다. GTM에서 다른 추가적인 툴 없이 사용하고 싶은 코드를 바로 작성해서 실행시켜버리는것은 직접 사용해보니 편리하였습니다. (작성을 하다보니 드는 생각인데, 이는 자바스크립트의 장점에 더 가까울수도 있을것 같습니다. 그래도 GTM은 편리합니다.) 5. 굉장히 다양한 태그, 트리거, 변수 유형 제공 GTM은 태그, 트리거, 변수 3가지 요소로 구성됩니다. GTM은 이러한 태그, 트리거, 변수 각각의 항목에 굉장히 많은 유형의 프리셋을 제공합니다. 예를 들어 만약 내 웹사이트에 접속한 클라이언트의 쿠키 값을 가져와서 UID를 추출하는 작업을 하고 싶다면, GTM을 연결한 뒤 '당사 쿠키' 유형의 변수를 하나 생성하면 끝입니다. 해당 작업을 통해 변수에 쿠키 값이 바로 뚝딱하고 받아와지는 것입니다. (물론 사용하고 싶은 데이터를 제대로 추출하기 위해 약간의 가공이 필요하긴 하지만, 4번에서 말씀드렸듯 이 작업 또한 GTM에서 아주 편하게 작업이 가능합니다.) 이처럼 바로 사용 가능한 다양한 유형의 태그, 트리거, 변수를 미리 구성한 뒤 제공한다는 것은 아주 큰 장점이라고 생각합니다. GTM에 대한 기술과 지식이 늘면 늘수록 훨씬 쉽고 다양한 작업을 할 수 있는것도 이러한 장점 때문이라고 생각합니다. 6. 강력한 디버깅 기능 Google의 Tag Assistant 확장 프로그램을 사용하면, GTM의 '미리보기' 디버그 기능을 활용할 수 있습니다. GTM 상단의 미리보기 버튼을 클릭하면 GTM이 연결된 웹사이트가 열리게 되고, 웹사이트에 작동한 모든 이벤트를 단계별로 확인이 가능합니다. 또한 그러한 모든 이벤트들 하나하나 사이에 어떤 작업이 일어났는지, 어떤 이벤트가 작동했는지, 어떤 변수에 어떤 값이 들어갔는지 전부 확인이 가능하며 실시간으로 웹사이트를 직접 눌러보며 제대로 작동하고 있는지 확인 또한 가능합니다. 엄청나게 강력하고 편리한 디버그 기능이라고 생각합니다. 7. 버전 관리 Git이 도와주는 버전관리 기능이 GTM에는 자체적으로 있습니다. 작업을 하다가 이전 버전으로 돌아가야 하는 일이 생기면 버튼 클릭 몇번으로 이전 버전으로 쉽게 돌아갈 수 있습니다. 다른 외부의 툴의 도움을 받지않고 자체적으로 버전 관리 기능이 있는것은 매우 편리한 기능이라고 생각합니다. 이 기능을 제대로 활용하기 위해서는 시간이 지난 후의 본인 및 본인이 아닌 다른 사람이 보아도 어떤 버전인지 이해하기 쉽도록 버전을 제출할 때 설명을 잘 써놓는것이 중요합니다. 제가 느낀 GTM의 장점들입니다. 긴 글 읽어주셔서 감사합니다.
-
GTM으로 데이터 레이어를 활용하여 GA4 분석 환경 구축하기
[구글 태그 매니저] - GTM으로 데이터 레이어를 활용하여 GA4 분석 환경 구축하기 안녕하세요 :) 오늘은 GTM 만으로 데이터 레이어를 활용하여 GA 구축 작업을 한 경험에 대해 공유해드리려고 합니다. GA로 데이터를 다뤄보신 분이라면 GTM에 대해 많이 들어 보셨을 것 같은데요. 일반적으로 GA4 구축을 위해 데이터 레이어를 활용합니다. 이는 웹 사이트에서 GTM으로 정보를 전달하기 위한 자바스크립트 개체로, 쉽게 설명하자면 GTM이 설치된 웹 사이트에서 고객들의 행동(상품 조회, 장바구니 담기, 구매 등)을 할 때마다 관련 정보들을 데이터 레이어로 전달해주게 되는 것입니다. 데이터 레이어는 위와 같이 {key : value} 형태의 쌍으로 이뤄져 있습니다. 스크립트 중 ecommerce는 전자 상거래와 관련된 정보들로, 해당 이벤트가 발생했을 때 상품과 관련된 값들을 items 안에 배열로 담아 가져온다는 것을 알 수 있습니다. 이렇게 모든 이벤트와 파라미터 설계 후 작업을 마치면, 최종적으로는 GA에서 흔히 볼 수 있는 위와 같은 보고서 화면처럼 데이터가 쌓이게 됩니다. (고객사마다 보고자 하는 값이나 이벤트, 최종 목표(전환)가 다르기 때문에 구축 과정에서 커뮤니케이션이 대단히 중요하다는 것을 깨닫는 요즘입니다..ㅎ) 데이터 레이어와 관련해 실제 GTM이 하는 일은 다음과 같이 정리해볼 수 있습니다. 0) 웹 사이트 개발자가 데이터 레이어를 삽입 1) 데이터 레이어 push 시, GTM에서 데이터 레이어 변수에 데이터가 들어오는 걸 감지 2) 감지된 데이터가 트리거 조건에 맞으면 트리거를 동작시킴 3) 필요한 변수가 있다면 가져와 태그에 저장 하지만 고객사의 내부 사정으로 인해 데이터 레이어 작업은 불가능한 상황이었습니다. 따라서 대부분의 이벤트는 GTM으로 작업하되, 데이터 레이어는 최후의 수단으로 활용하기로 하였습니다. 여기서 최후의 수단이라는 의미는 웹 사이트 화면 상에 수집하고자 하는 값이 있다면 변수 유형 중 ‘맞춤 자바스크립트’ 를 사용해 GTM으로 수집하, 그렇지 않다면 서버에 접근해야 하기에 데이터 레이어 작업이 필요하다는 것을 말합니다. Event : add_to_cart (상품 상세 페이지에서 ‘장바구니 담기’ 버튼 클릭) 예시를 들어보겠습니다. 해당 상품 상세 페이지에서는 화면 상에 보이는 상품명, 상품번호, 가격 등의 값을 가져올 수 있는데요, 반면 어떤 카테고리인지에 대한 정보는 화면 상에서 가져올 수 없습니다. 따라서 이런 정보들은 고객사 개발자에게 데이터 레이어를 삽입해달라고 요청해야 합니다. 현재는 웹 사이트의 HTML 요소에 접근하여 값을 가져오고 있는데, 개발 요소가 바뀐다면 기존에 잘 작동하던 태그가 업데이트 이후의 시점부터는 작동하지 않는다는 한계가 존재하는 걸 감안하고 작업을 진행했었습니다. ---------------------- 개발자의 데이터 레이어 스크립트 삽입 작업 없이 GTM으로 GA4를 구축하는 데 있어서 가장 중요한 점은 데이터 레이어 스크립트를 GTM에서 처리하는 과정이 필요하다 는 것입니다. 작업 과정은 다음과 같습니다. [Process] 1. 이벤트에 대해 수집하고자 하는 값을 변수(Variable) 유형 중 ‘맞춤 자바스크립트’ 로 생성합니다. 스크립트 예시와 같이 빨간 박스 안에 있는 item_id, item_name, price 등의 상품 정보를 자바스크립트를 활용하여 각각 변수로 만들어줍니다. 2. (원래였다면) 웹 사이트 개발자가 작업해야 하는 데이터 레이어 스크립트를 GTM 태그 유형 중 ‘맞춤 HTML’ 를 선택한 뒤, 아래와 같이 데이터 레이어 형태의 스크립트를 작성해줍니다. 스크립트 안에 들어가야 하는 내용들은 다음과 같습니다. 1) event를 선언하는 부분 = event: ‘add_to_cart’ 2) 전자상거래와 관련 없지만 이벤트에 대해 page_type 같이 집하고자 하는 파라미터 (현재는 예시값을 특정함) 3) 전자상거래(ecommerce)와 관련된 상품 정보들인 각 변수들을 items 라는 변수 안에 담아서 가져오기 그리고 데이터 레이어가 담긴 태그를 적절한 시점에 트리거가 발동되도록 설정합니다. 3. 최종적으로 add_to_cart 이벤트를 발동시킬 트리거와 관련 정보(=변수)를 담고 있는 태그를 생성해줍니다. 앞서 설정한 데이터 레이어가 담긴 태그가 발동되었을 때 혹은 데이터 레이어가 push 됐을 때를 GTM에서 감지하도록 트리거 유형으로 ‘맞춤 이벤트’ 를 설정합니다. 이때, 데이터 레이어 스크립트의 이벤트명과 이벤트 이름이 동일해야 GTM에서 이벤트가 감지된다는 것을 잊지마세요. 이처럼 이벤트 별로 태그를 생성한 후 디버깅을 통해 정상적으로 작동되고 있는지를 테스트 해보실 수 있습니다. 다시 한 번 말하자면, 이 작업에서 핵심은 “데이터 레이어를 GTM 내에서 push 될 수 있도록 적절한 트리거와 변수를 담은 태그를 생성하는 것” 입니다. 지금까지 GTM에서 데이터 레이어를 활용해 GA 구축 작업을 한 경험에 대해 소개해드렸는데요, 대부분의 웹 사이트는 구조가 고정되어 있지 않고 개편이 계획되어 있거나, UI 측면에서 일부 변경될 가능성이 높습니다. 이러한 변화에 대해 GTM 작업만으로는 대응하는 데에는 분명히 한계가 있습니다. 따라서 사실 가장 권장드리는 방법은 가급적이면 개발 소스 상에서 데이터 레이어 스크립트를 삽입하는 것인데요. 저처럼 개발자가 데이터 레이어를 작업할 수 없는 상황에 처해 있으시다면, 오늘 공유해드린 방법을 업무에 적용해보시길 바랍니다.
-
구글 태그 매니저(GTM. Google Tag Manager) - 신규 도입된 구글 태그(Google Tag)로 데이터 수집 설정하기 - 1
구글 태그 매니저(GTM. Google Tag Manager) - 신규 도입된 구글 태그(Google Tag)로 데이터 수집 설정하기 - 1 Google Tag Manager(GTM)를 통해 Google Analytics 4(GA4)를 구성할 때, 가장 큰 어려움 중 하나는 동일한 Stream으로 보내는 여러 태그들에 동일한 이벤트 매개변수, 사용자 속성 등을 설정하는 것이 어려웠다는 것입니다. 2023년 9월 부터 GTM에 기존 GA4 구성 태그를 대체하는 새로운 구글 태그(Google Tag)와 이벤트 태그가 도입되었습니다(https://support.google.com/tagmanager/answer/7582054). 기존에 사용했던 구글 구성태그는 자동으로 변경되었지만, 새로 생성하는 태그의 경우 구글 태그를 사용해야합니다. 새롭게 도입된 구글 태그의 경우 GA4 뿐만 아니라 구글 애즈(Google Ads) 등 구글 플랫폼을 통합해 사용할 수 있게 되었는데요(unified tagging platform). 이번 글을 통해 어떤 것들이 변경되었고, 어떻게 사용해야하는지 알아보겠습니다. 새롭게 추가된 요소: Google 태그(Google Tag: Configuration Settings) - Google 태그 템플릿에서 구성 값을 설정할 수 있습니다.(새로운 기능으로, 아래에서 자세히 설명합니다. https://support.google.com/tagmanager/answer/13438166) Google 애널리틱스: GA4 이벤트(Google Tag: Event Settings) - Google 태그 템플릿 및 GA4 이벤트 태그에서 이벤트 필드를 설정할 수 있습니다.(https://support.google.com/tagmanager/answer/13438771) (새로운 태그 생성 시, 선택 가능한 태그 종류 - Google 태그, Google 애널리틱스: GA4 이벤트) 목차 1. 자동 마이그레이션 2. Google 태그 구성 방법 2-1. 구성 설정 2-2. 공유된 이벤트 설정 3. 이벤트 태그 구성(데이터 수집 설정하기 - 2 연재 예정) 3-1. 이벤트 태그에 구성 설정 추가 3-2. 페이지 수집 시 주의사항 4. 기타 설정(데이터 수집 설정하기 - 2 연재 예정) 4-1. 페이지 뷰 자동 설정 4-2. 서버 측 GTM 구성 설정(Server-side Tagging) 4-3. GA4 사용자 속성 추가 5. 요약(데이터 수집 설정하기 - 2 연재 예정) 1. 자동 마이그레이션 자동 마이그레이션은 이전에 존재했던 Google 애널리틱스 4 구성 태그에만 해당됩니다. 롤아웃(및 마이그레이션)이 완료되면 모든 구성은 Google 태그만으로 완료됩니다. 이전에 사용했던 GA4 구성 태그는 다음과 같이 변경됩니다: 1. Google 애널리틱스 4: 구성 태그가 Google 태그에 자동으로 마이그레이션됩니다. 2. 페이지 보기 이벤트 보내기 토글은 GA4 구성 태그에서 구성한 방식에 따라 참 또는 거짓 값을 가진 send_page_view라는 이름의 새 구성 키가 추가됩니다. 3. 서버 컨테이너로 보내기 토글은 GA4 구성 태그의 값을 사용하여 server_container_url이라는 이름의 새 구성 키가 됩니다. 4. 웹 사이트에서 사용자 제공 데이터 포함(서버에만 해당) 토글은 GA4 구성 태그의 사용자 제공 데이터 변수로 설정된 값을 사용하여 user_data라는 이름의 새 구성 키가 됩니다. 마이그레이션 시 이전 설정과 새 설정 간에는 기능적인 차이가 없습니다. 중요한 것은 새로운 UI로 변경되면서, 사용했던 설정이 구성태그의 필드로 적용되면서, 어떤 필드가 적용되는지는 다음 링크에서 확인할 수 있습니다. (https://support.google.com/tagmanager/answer/13438166) 2. Google 태그 구성 방법 구글 태그는 GTM에서 신규 태그 생성 시, 아래와 같이 Google 애널리틱스 메뉴에서 확인할 수 있습니다. (Google 태그는 Google 애널리틱스 메뉴 내(주황색) 혹은 Google 태그 메뉴(빨간색)에서 선택할 수 있습니다.) Google 태그에는 태그 ID가 필요합니다. 태그 ID는 구글 애즈, 구글 애널리틱스 등 여러 가지 중 하나일 수 있으므로, 추적을 원하는 ID를 찾아 삽입해주면 됩니다. GA4 구성을 원하시는 경우, GA4 데이터 스트림의 측정 ID(G-XXXXXXXXXX)를 사용할 수 있습니다. (Google 태그 생성 시, 태그 ID를 직접 입력 혹은 변수 - 상수에서 값을 만든 후 태그에 삽입할 수 있습니다. 추후 이벤트 태그에 활용을 위해 상수 생성 후 삽입을 추천합니다.) (GA4 스트림 측정 ID는 위의 경로에서 확인할 수 있습니다.) 2-1. 구성설정 페이지 뷰 수집 등 이전에 추가 설정으로 선택할 수 있었던 옵션들은 '구성 설정' 의 파라미터 값으로 대체되었습니다 파라미터 명 예시 설명 send_page_view false 해당 Google 태그가 로드될 때 페이지 뷰 이벤트를 자동으로 수집할 지 여부를 결정합니다. server_container_url https://sst.mydomain.com 해당 Google 태그의 트래픽을 서버 측 GTM으로 리디렉션 하려는 경우 서버 컨테이너의 URL 입니다. 구성 설정 파라미터의 전체 목록은 다음의 링크에서 확인할 수 있습니다.(https://support.google.com/tagmanager/answer/13438166#parameters) (구성 설정 파라미터가 확인되는 경우, 위와 같이 매개변수 박스 내에 체크표시가 된 것을 확인할 수 있습니다.) 2-2. 공유된 이벤트 설정 공유된 이벤트 설정에서는 이 Google 태그에서 보내는 모든 태그에서 공통으로 수집되는 이벤트 매개 변수를 설정할 수 있습니다. 사용가능한 파라미터는 맞춤 정의 이벤트 매개변수(ex: page_type, click_text 등)와 사전 정의된 매개변수(ex: currency 등), 사용자 지정 변수(ex: user_properties, user_data 등)입니다. 공유된 이벤트 설정은 Google 태그 뿐만아니라 이벤트 태그에서도 설정이 가능한데요. 두 태그에 동일한 파라미터를 설정하는 경우, 이벤트 태그에서 설정한 파라미터가 우선 되어 설정됩니다. (Google 태그에 모든 파라미터를 삽입할 수는 있으나, click_text와 같이 특정 이벤트에서만 발생하는 파라미터의 경우 Google 태그 보다는 이벤트 태그에 넣어 사용하는 것을 추천합니다.) 위와 같이 Google 태그에 설정된 파라미터는 해당 Google 태그를 통해 발생되는 모든 이벤트에 포함됩니다. 참고로 해당 Google 태그에 포함되는 값은 마지막으로 실행 되었을 때(ex: 페이지가 로드 되었을 때)의 값으로 고정됩니다. 따라서 한 페이지 내에서 이벤트 마다 값이 변경될 수 있는 값을 넣을 시에는 이벤트 파라미터에 추가하는 것을 추천합니다. 이번 글에는 새롭게 도입된 Google 태그가 기존에 있었던 구성 태그에서 바뀐 점들을 어떻게 적용하는지 알아보았습니다. 기존에 없던 기능이 추가 되었다기 보다는 UI 구성 변경 등을 통해 데이터를 수집하고 관리하는데 더 용이해졌다고 볼 수 있습니다. 다음 시간에는 이벤트 태그 설정 태그에서 변경, 추가된 부분을 알아보겠습니다.
-
구글 태그매니저(GTM. Google Tag Manager) – 이전 페이지 데이터 가져오기 with session storage
구글 태그매니저(GTM. Google Tag Manager) – 이전 페이지 데이터 가져오기 최근에 프로젝트를 진행하다가, “사용자들이 특정 페이지까지 도달하기까지 약 몇 개의 페이지를 볼까?” 라는 생각이 들더군요. 이에 따라 “Pageview Counter”(페이지 조회기)를 만들어서 데이터를 쌓아봐야겠다는 생각을 했습니다. 하지만, 이를 구현하는 것이 말처럼 쉽지 않습니다. 특히, 비개발자라면 더욱 어려울 수 있습니다. 이유는 꽤 간단합니다. 바로 자바스크립트와 HTML의 특성 때문이죠. 자바스크립트와 HTML으로 이루어진 웹페이지에선 페이지가 로드될 때 마다 연관된 모든 변수, 함수, 객체, 데이터 등이 다시 정의됩니다. 즉, 내가 특정 데이터를 어딘가 저장을 하더라도 페이지가 다시 로드가 되면 그 값은 리셋이 되는 것이죠. 이런 특성 때문에 우리가 원하는 데이터를 보존하지 못하는 경우가 종종 있습니다. 특히, dataLayer를 활용해야만 하는 구글태그매니저(GTM. Google Tag Manager)는 페이지 이동에 따른 데이터 보존이 좋은 편은 아닙니다. 그 이유는 구글태그매니저의 dataLayer도 결국엔 객체를 담은 자바스크립트 Array이기 때문에, 페이지가 새롭게 로드되면 모든 값들이 리셋되기 때문이죠. 예를 들어서, 어떤 디지털 마케터가 Pageview Counter 구현을 위해 변수 “Count”라는 것을 만들고, 페이지가 매번 로드될 때 마다 dataLayer에 Push함으로써 총 페이지 소비량을 확인하고 싶다고 가정하겠습니다. 이 방식대로 진행하면, 페이지 A에서 값이 잘 들어가지만, 페이지 B로 이동하게 되면, Count 계속 페이지 카운트가 1에 머물게 됩니다. 자, 그러면 구현이 안되는 것 같으니 그냥 포기를 하는 것이 나을까요? 전혀 아닙니다! 사실 Web Storage를 활용할 줄만 알면, 페이지 이동 중에 특정 값을 보존하는 것은 그렇게 어려운 일이 아닙니다. 그리고 Web Storage는 특별한 개발 지식이 없어도 모든 사람들이 아주 쉽게 사용할 수 있습니다. 오늘 여러분들께 이 저장 공간을 소개시켜드리고, 어떻게 활용할 수 있는지를 구글태그매니저(GTM. Google Tag Manager)를 활용한 Step by Step으로 알려드리고자 합니다. Session Storage & Local Storage 소개 Session Storage와 Local Storage는 HTML5에는 웹싸이트의 데이터를 저장할 수 있는 새로운 자료구조인 Web Storage입니다. Web Storage는 특정 정보를 영구/반영구적으로 저장할 수 있다는 점에서 쿠키와 아주 유사하다고 볼 수 있습니다. (물론, 분명히 쿠키와 다른 점이 있긴 합니다.) 어쨋든 Web Storage인 Session Stroage와 Local Storage는 브라우저 내에 Key & Value 쌍을 저장할 수 있습니다. Key & Value 쌍은 기존 dataLayer에 데이터를 넣었던 Object 형태와 동일하다고 보시면 됩니다. (e.g. {counter: 1}) 이 두 개의 Storage들은 데이터 지속 기간에서 차이점을 가지고 있지만, 어쨋든 둘 다 페이지를 새로 고침하거나 이동하더라도 데이터가 사라지지 않고 보존됩니다! 심지어 Local Storage는 브라우저를 아얘 꺼버리고 다시 실행해도 저장한 데이터가 남아있기도 하죠. Session Storage와 Local Storage는 동일한 메소드를 제공하는데요, 구글태그매니저(GTM. Google Tag Manager)에서 Storage 활용을 위해 알아두셔야할 주요 메소드만 간략하게 설명드리겠습니다. setItem(key, value) -> Key & Value 쌍을 저장합니다. (dataLayer Push와도 같다고 보시면 됩니다.) getItem(key) -> 선택한 Key에 해당되는 Value 값을 불러옵니다. removeItem(key) -> 선택한 Key에 해당되는 값을 불러와 Key & Value 모두 다 삭제합니다. clear() -> Storage안에 있는 모든 값을 다 삭제합니다. length -> Storage에 저장된 항목의 총 개수를 불러옵니다. 자, Web Storage는 분명 구글 태그매니저(GTM)를 다루는 유저들에겐 큰 희소식입니다. 이를 잘 활용하기만 하면, 양질의 새로운 데이터를 수집이 가능해지니까요. 그러면, 이제 한번 Session Storage와 Local Storage의 특성에 대해 알아보도록 하겠습니다. Session Storage의 특성 Session Storage의 특성은 아래와 같습니다. 현재 세션이 활성화된 기간에만 사용할 수 있습니다. 탭이나 창을 닫는 것과 같은 이탈 행위가 발생하면, Session Storage는 리셋됩니다. 반면에 새로고침은 Session Storage 데이터에 영향을 주지 않습니다. 세션에만 데이터가 지속되고, 세션이 끝나면 데이터가 삭제된다고 생각하면 되겠습니다. Local Storage의 특성 Local Storage의 특성은 아래와 같습니다. 브라우저나 OS가 재시작되더라도 데이터는 계속 보존됩니다. 탭을 여러개 열어도 저장된 데이터는 계속 공유됩니다. 저장된 데이터는 향후 사이트를 방문하더라도 사용할 수 있습니다. 사용자가 직접 삭제를 하지 않는 이상, 데이터가 영구적으로 지속됩니다. 자신이 수집하고자 하는 데이터를 잘 생각해서, 각 특성에 알맞게 Storage를 선택해주시면 되겠습니다! Session Storage와 Local Storage 활용하기 이제 Web Storage의 특성과 사용법에 대해 알게 되었으니, 한번 구글태그매니저(GTM)에서 활용해보도록 하겠습니다. 서론에서 언급했다시피, 저는 “Pageview Counter”를 구현하고, Custom Dimension화 시켜서, PageView Hit와 같이 구글 애널리틱스에 보내도록 하겠습니다. 아래와 같은 GTM 세팅을 진행해주셔야 합니다. (1) Custom HTML 태그를 생성해서, 페이지 이동마다 변수 “Counter”가 1씩 증가시키고 그 값을 Session Storage에 저장합니다. 해당되는 코드는 아래와 같습니다. <script> if(sessionStorage.getItem("_PageViewCounter") == null || sessionStorage.getItem("_PageViewCounter") == undefined) { sessionStorage.setItem("_PageViewCounter", 1); } else { var counter = 0; counter = parseInt(sessionStorage.getItem("_PageViewCounter")); counter = counter + 1; sessionStorage.setItem("_PageViewCounter", counter); } </script> 코드를 간략하게 설명드리면, “_PageViewCounter”라는 Key 값을 Session Storage에서 찾습니다. 만약 값이 비어있거나 존재하지 않다면, 첫 페이지 조회임으로 “_PageViewCounter”에 1을 넣어줍니다. 반대로 “_PageViewCounter”에 값이 존재한다면, “_PageViewCounter”에 있는 값을 Integer로 변환한 후, 해당 값에 1을 더해줍니다. 그리고 나서, 1이 추가된 값을 다시 Session Stroage에 넣어줍니다. 아주 간단하고 쉬운 알고리즘입니다. 실제 GTM 화면 예시는 아래와 같습니다: 해당 HTML 태그에는 Tag Sequencing으로 발동을 시킬 것이기 때문에 별도의 Trigger는 필요하지 않습니다. (2) All Pageview 태그로 가셔서 “Fire a tag before <태그 이름> fires” 를 선택하셔서, 만드신 Custom HTML을 선택해주시면 됩니다. ※ 위와 같이 Tag Sequencing으로 세팅하는 이유는 간단합니다. 이 Custom HTML 태그는 Tag Sequencing을 통해 Pageview보다 더 빠르게 실행되어야 합니다. 왜냐하면, 결국엔 Counter라는 변수는 All PageView 태그의 Custom Dimension으로 들어가야만 구글 애널리틱스에 동시에 전송되기 때문이죠. (3) Session Storage에서 “_PageViewCounter”를 불러오는 GTM Custom JavaScript 변수를 생성해야 합니다. function() { var pageviewCounter = parseInt(sessionStorage.getItem("_PageViewCounter")); return pageviewCounter; } 실제 GTM 화면 예시는 아래와 같습니다: (4) GA에서 Custom Dimension 생성 후, All Pageview 태그에 들어가서 Custom Dimension을 추가하시면 됩니다. 당연히 GA에서 Custom Dimension을 별도로 추가해주셔야 실제 GA로 데이터가 들어가는건 다들 아실 것이라 생각합니다. 실제 구글태그매니저(GTM) 화면 예시는 아래와 같습니다: PageView Counter 결과 위 프로세스를 따르시면, 페이지 조회 Hit가 발생할 때마다 “PageView Count” 라는 Custom Dimension이 같이 들어가게 됩니다. 이를 통해 다양한 분석을 진행할 수 있을 것이라 생각됩니다. 예를 들어 상품 상세 페이지까지 도달하기까지 얼마나 많은 페이지를 소비하는지를 확인하고 싶다고 가정하겠습니다. 그러면, 구글 애널리틱스 “All Pages” 리포트에 가셔서, Secondary Dimension으로 “Pageview Count” Dimension을 추가해주시면 됩니다. 그러면 아래와 같은 데이터를 확인해보실 수 있습니다. 많은 유저들이 상품 조회 페이지까지 약 4~5개의 페이지를 조회하고 상품 상세 페이지로 들어오는 것을 알 수 있겠습니다. 마무리 PageView Counter는 Web Storage를 활용한 아주 단편적인 예시입니다. 데이터가 보존된다는 특성을 잘 사용하면, 정말 다양한 데이터를 수집 및 분석하실 수 있을 것이라 생각됩니다. 이 글이 GTM을 다루는 여러분들께 조금이나마 도움이 되셨으면 좋겠습니다. 관련해서 궁금한 것은 언제든지 아래 댓글을 통해 남겨주시면 답변 드리도록 하겠습니다~!


전체댓글1
이열