커뮤니티2
구글태그매니저[Google Tag Manager] 구글태그매니저 커뮤니티입니다.
GTM으로 데이터 레이어를 활용하여 GA4 분석 환경 구축하기
[구글 태그 매니저] - GTM으로 데이터 레이어를 활용하여 GA4 분석 환경 구축하기
안녕하세요 :)
오늘은 GTM 만으로 데이터 레이어를 활용하여 GA 구축 작업을 한 경험에 대해 공유해드리려고 합니다.
GA로 데이터를 다뤄보신 분이라면 GTM에 대해 많이 들어
보셨을 것 같은데요.
일반적으로 GA4 구축을 위해 데이터 레이어를 활용합니다. 이는 웹 사이트에서 GTM으로 정보를 전달하기 위한 자바스크립트
개체로, 쉽게 설명하자면 GTM이 설치된 웹 사이트에서 고객들의
행동(상품 조회, 장바구니 담기, 구매 등)을 할 때마다 관련 정보들을 데이터 레이어로 전달해주게
되는 것입니다.

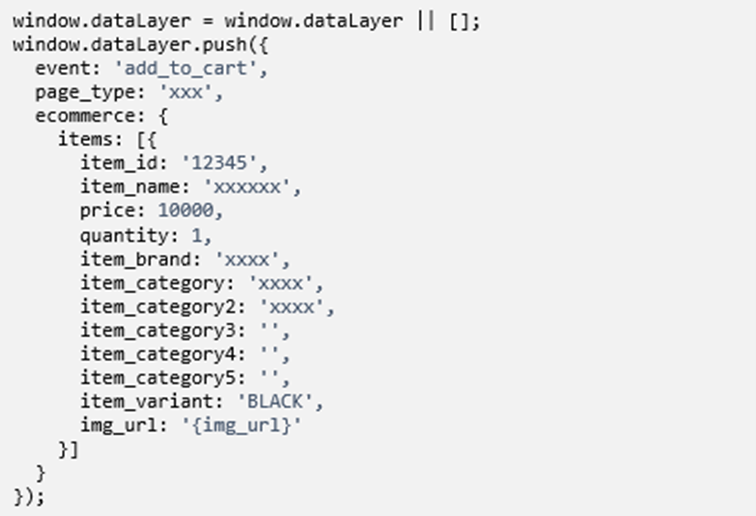
데이터 레이어는 위와 같이 {key : value} 형태의 쌍으로 이뤄져 있습니다. 스크립트 중 ecommerce는 전자 상거래와 관련된 정보들로, 해당 이벤트가 발생했을 때 상품과 관련된 값들을 items 안에 배열로 담아 가져온다는 것을 알 수 있습니다.

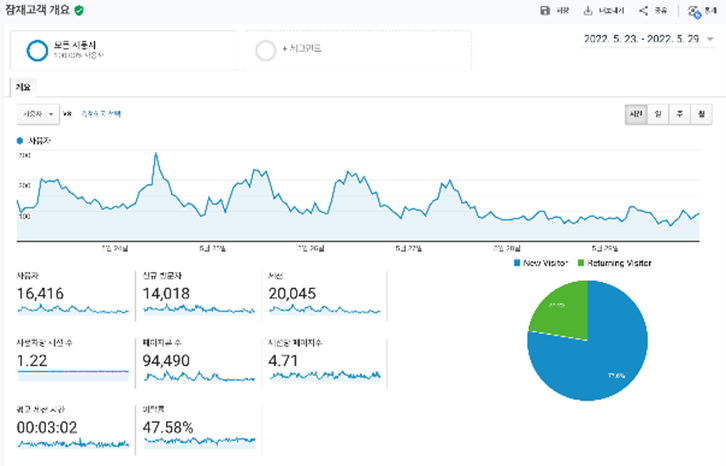
이렇게 모든 이벤트와 파라미터 설계 후 작업을 마치면, 최종적으로는 GA에서 흔히 볼 수 있는 위와 같은 보고서 화면처럼 데이터가 쌓이게 됩니다.
(고객사마다 보고자 하는 값이나 이벤트, 최종 목표(전환)가 다르기 때문에 구축 과정에서 커뮤니케이션이 대단히 중요하다는 것을 깨닫는 요즘입니다..ㅎ)
데이터 레이어와 관련해 실제 GTM이 하는 일은 다음과 같이 정리해볼
수 있습니다.
0) 웹 사이트 개발자가 데이터
레이어를 삽입
1) 데이터 레이어 push 시, GTM에서 데이터 레이어 변수에 데이터가 들어오는 걸
감지
2) 감지된 데이터가 트리거
조건에 맞으면 트리거를 동작시킴
3) 필요한 변수가 있다면 가져와
태그에 저장
하지만 고객사의 내부 사정으로 인해 데이터 레이어 작업은 불가능한 상황이었습니다.
따라서 대부분의 이벤트는 GTM으로 작업하되, 데이터
레이어는 최후의 수단으로 활용하기로 하였습니다.
여기서 최후의 수단이라는 의미는 웹 사이트 화면 상에 수집하고자 하는 값이 있다면 변수 유형 중 ‘맞춤 자바스크립트’ 를 사용해 GTM으로
수집하, 그렇지 않다면 서버에 접근해야 하기에 데이터 레이어 작업이 필요하다는 것을 말합니다.
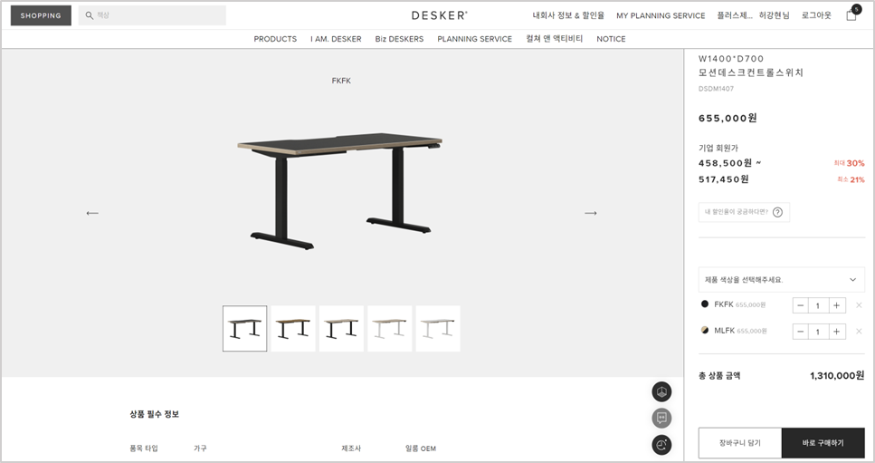
Event : add_to_cart (상품 상세 페이지에서 ‘장바구니 담기’ 버튼 클릭) 예시를 들어보겠습니다.

해당 상품 상세 페이지에서는 화면 상에 보이는 상품명, 상품번호, 가격 등의 값을 가져올 수 있는데요, 반면 어떤 카테고리인지에 대한
정보는 화면 상에서 가져올 수 없습니다. 따라서 이런 정보들은 고객사 개발자에게 데이터 레이어를 삽입해달라고
요청해야 합니다.
현재는 웹 사이트의 HTML 요소에 접근하여 값을 가져오고 있는데, 개발 요소가 바뀐다면 기존에 잘 작동하던 태그가 업데이트 이후의 시점부터는 작동하지 않는다는 한계가 존재하는 걸 감안하고 작업을 진행했었습니다.
----------------------
개발자의 데이터 레이어 스크립트 삽입 작업 없이 GTM으로 GA4를 구축하는 데 있어서 가장 중요한 점은 데이터 레이어 스크립트를 GTM에서
처리하는 과정이 필요하다 는 것입니다.
작업 과정은 다음과 같습니다.
[Process]
1. 이벤트에 대해 수집하고자 하는 값을 변수(Variable) 유형
중 ‘맞춤 자바스크립트’ 로 생성합니다.
스크립트 예시와 같이 빨간 박스 안에 있는 item_id, item_name, price 등의 상품 정보를 자바스크립트를 활용하여 각각 변수로 만들어줍니다.
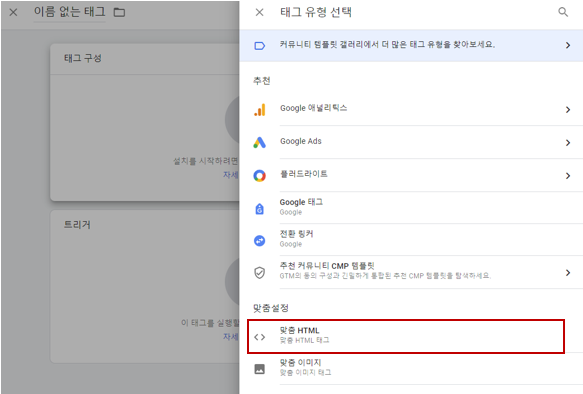
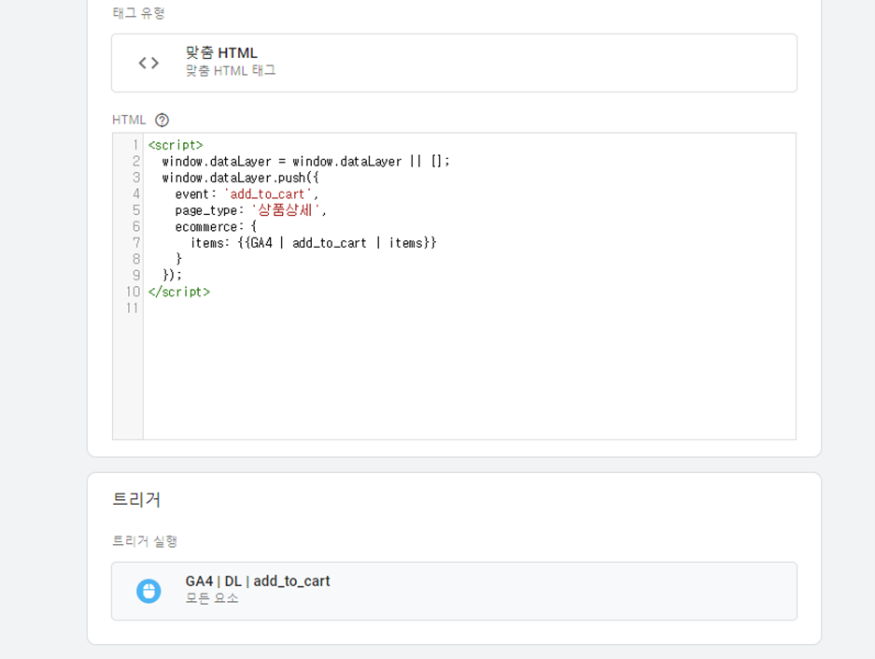
2. (원래였다면) 웹 사이트 개발자가 작업해야 하는 데이터 레이어 스크립트를 GTM 태그 유형 중 ‘맞춤 HTML’ 를 선택한 뒤,
아래와 같이 데이터 레이어 형태의 스크립트를 작성해줍니다. 스크립트 안에 들어가야 하는 내용들은 다음과 같습니다.

1) event를 선언하는 부분 = event: ‘add_to_cart’
2) 전자상거래와 관련 없지만 이벤트에 대해 page_type 같이 집하고자 하는 파라미터 (현재는 예시값을 특정함)
3) 전자상거래(ecommerce)와 관련된 상품 정보들인 각 변수들을 items 라는 변수 안에 담아서 가져오기

그리고 데이터 레이어가 담긴 태그를 적절한 시점에 트리거가 발동되도록 설정합니다.
3. 최종적으로 add_to_cart 이벤트를 발동시킬 트리거와 관련 정보(=변수)를 담고 있는 태그를 생성해줍니다.
앞서 설정한 데이터 레이어가 담긴 태그가 발동되었을 때 혹은 데이터 레이어가 push 됐을 때를 GTM에서 감지하도록 트리거 유형으로 ‘맞춤 이벤트’ 를 설정합니다. 이때, 데이터 레이어 스크립트의 이벤트명과 이벤트 이름이 동일해야 GTM에서 이벤트가 감지된다는 것을 잊지마세요.
이처럼 이벤트 별로 태그를 생성한 후 디버깅을 통해 정상적으로 작동되고 있는지를 테스트 해보실 수 있습니다.
다시 한 번 말하자면, 이 작업에서 핵심은 “데이터 레이어를 GTM 내에서 push
될 수 있도록 적절한 트리거와 변수를 담은 태그를 생성하는 것” 입니다.
지금까지 GTM에서 데이터 레이어를 활용해 GA 구축 작업을 한 경험에 대해 소개해드렸는데요, 대부분의 웹 사이트는
구조가 고정되어 있지 않고 개편이 계획되어 있거나, UI 측면에서 일부 변경될 가능성이 높습니다. 이러한 변화에 대해 GTM 작업만으로는 대응하는 데에는 분명히 한계가
있습니다.
따라서 사실 가장 권장드리는 방법은 가급적이면 개발 소스 상에서 데이터 레이어 스크립트를 삽입하는 것인데요. 저처럼 개발자가 데이터 레이어를 작업할 수 없는 상황에 처해 있으시다면, 오늘
공유해드린 방법을 업무에 적용해보시길 바랍니다.


전체댓글1
이열